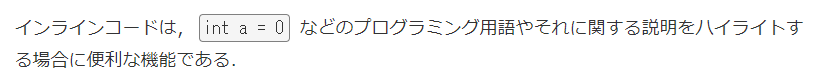
インラインコードは,int a = 0 などのプログラミング用語やそれに関する説明をハイライトする場合に便利な機能である.
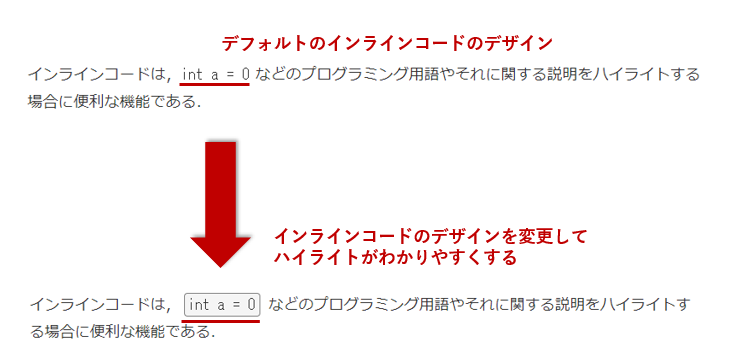
この記事では,下図のようにインラインコードのデザインを変更する方法を記載する.

目次
インラインコードのデザイン変更方法
一般的な方法
[外観] >[テーマエディタ]>[スタイルシート]
下記のようなコードstyle.cssの一番下に追記する.設定の詳細に関しては後述する.
code {
/* 色やデザインなどの設定を記述 */
}Cocoonテーマを使用している場合
[外観] >[カスタマイズ] ->[追加CSS]から変更できる.直接スタイルシートを変更しないので,こちらの方が安全.
その他のCSSの編集機能があるテーマを使用している場合
テーマが「カスタムCSS」や「CSSの変更」に対応している場合,そちらから編集すると良い.
「テーマ名 CSS 編集」などで検索すると編集方法がヒットすると思われる.
対応していない場合は,上記に示した通りstyle.cssを編集する.
デザインの設定
基本構文
code {
/* 色やデザインなどの設定を記述 */
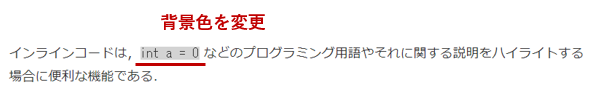
}背景色を変更

code {
background-color: #d3d3d3;
}背景色は,以下のカラーコードを参照すると良い.上記はlight grayを使用していることを意味する.
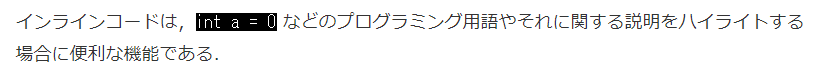
文字色を変更
背景色を黒,文字色を白にした場合.

code {
color: #ffffff;
background-color: #000000;
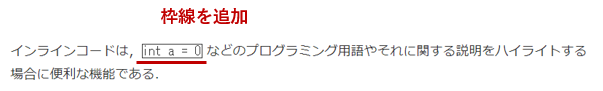
}枠線を追加

code {
border: solid;
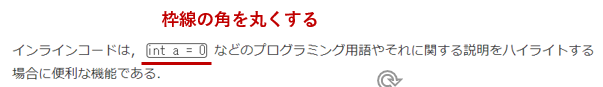
}枠線の角を丸くする

code {
border: solid;
border-radius: 4px;
border-color: #808080;
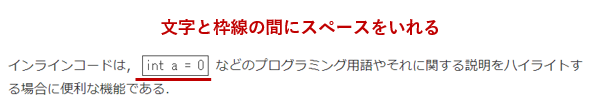
}文字と枠線の間にスペースをいれる

code {
border: solid;
margin-left: 4px;
margin-right: 4px;
padding: 4px
}margin-left: 4px枠線の左外側に4pxのスペースを挿入margin-right: 4px枠線の右外側に4pxのスペースを挿入padding: 4px枠線の内側左右上下に4pxのスペースを挿入
数種類のデザインを作成してみた
デザイン1 (グレー)


code {
background-color: #f5f5f5;
border: solid;
border-width: 1px;
border-radius: 4px;
border-color: #808080;
margin-left: 4px;
margin-right: 4px;
padding: 4px
}デザイン2(青色)


code {
background-color: #f0f8ff;
border: solid;
border-width: 1px;
border-radius: 4px;
border-color: #0000ff;
margin-left: 4px;
margin-right: 4px;
padding: 4px
}デザイン3(赤色)


code {
background-color: #ffc0cb;
border: solid;
border-width: 1px;
border-radius: 4px;
border-color: #ff1493;
margin-left: 4px;
margin-right: 4px;
padding: 4px
}コード風(黒背景に白文字)


code {
color: #ffffff;
background-color: #000000;
margin-left: 4px;
margin-right: 4px;
padding: 4px
}Qiita風


code {
background-color: #EEEEEE;
margin-left: 4px;
margin-right: 4px;
padding: 4px
}最後に

内容に誤りや不具合,ご意見があればコメントを残して頂けるとありがたいです




コメント